本文介绍了将 php 函数与 elm 语言交互的方法:创建 elm 应用程序并导入 HTTP 模块。发送 http get 请求获取用户详细信息。在 elm 中处理服务器响应,更新应用程序状态。在 php 中编写 get_user_details 函数,并将其转换为 JSon 响应。通过命令式交互将请求从 elm 发送到 php,并通过消息接收响应。
PHP 函数与 Elm 交互:体验函数式编程的优雅
简介
PHP 是一种流行的服务器端编程语言,而 Elm 是一种函数式编程语言,以其清晰、类型安全和并发性而闻名。本文将展示如何将 PHP 函数与 Elm 交互,让你体验函数式编程的优雅。
立即学习“PHP免费学习笔记(深入)”;
实战案例:获取用户详细信息
假设我们有一个 PHP 函数 get_user_details(int $userId),用于获取特定用户的详细信息。我们需要创建一个 Elm 应用程序来调用此函数并显示返回的数据。
Elm 应用程序
import JSON import Browser.navigation init : Model init = { user: Nothing } type Msg -- 命令,用于发送 HTTP 请求 | GetUserDetails Int -- 处理服务器响应 | UserDetails Json.Value update : Msg -> Model -> Model update msg model = case msg of GetUserDetails userId -> -- 使用 Http.get 发出 HTTP GET 请求 let request = Http.get "/get_user_details/" (toString userId) subscrIPtions = Signal.map UserDetails <~ Http.request request in model { subscriptions } UserDetails details -> -- 更新用户模型 model { user = Just details } view : Model -> html view { user } = case user of Nothing -> Html.text "Loading..." Just details -> Html.li [Html.text details.name] main = Browser.Navigation.run view update init { element = "app" }
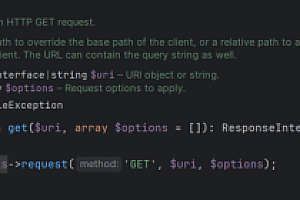
PHP 代码
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
交互
- 从 Elm 应用程序发出 GetUserDetails 命令,其中包含用户 ID。
- Elm 会向 PHP 服务器发出 HTTP GET 请求。
- PHP 代码执行 get_user_details 函数,并将其转换为 JSON 响应。
- Elm 收到 JSON 响应后,会将其发送到 UserDetails 消息。
- Elm 应用程序更新其状态,将用户详细信息存储到 user 模型中。
结论
通过将 PHP 函数与 Elm 交互,我们能够将函数式编程的优雅优势引入我们的 PHP 应用程序。通过结合这两者,我们可以创建清晰、可维护且并发性强的应用程序。