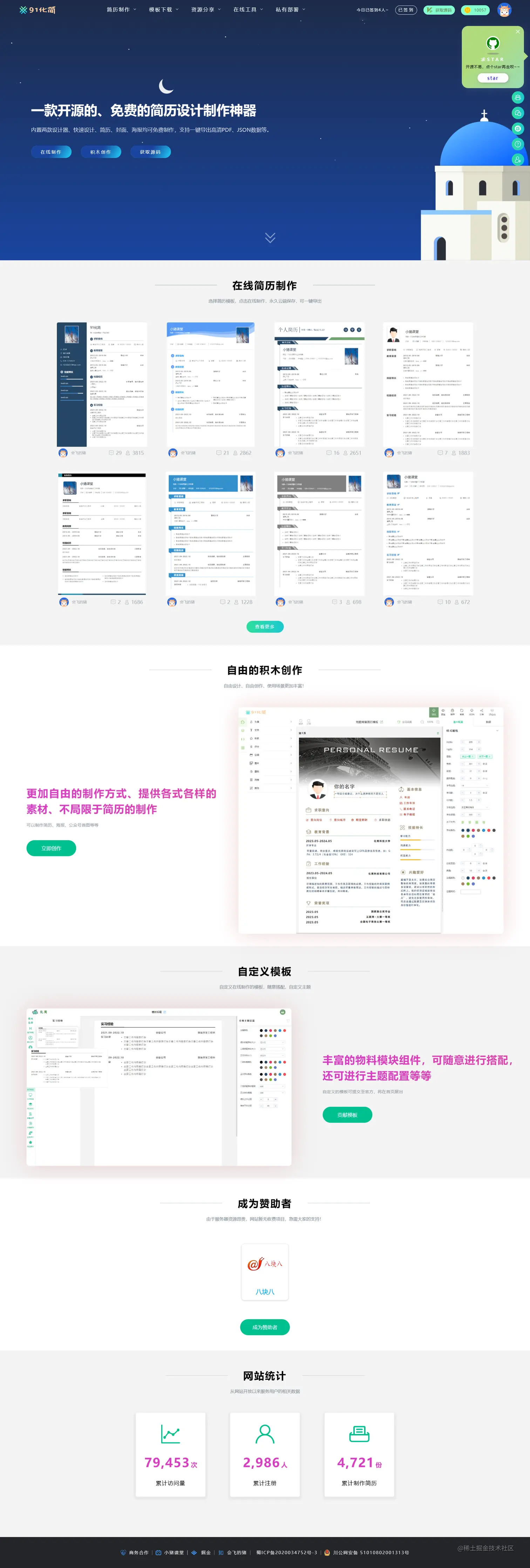
一款开源免费简历制作神器基于vue3 + TypeScrIPt + Vite + Element-plus + pinia实现,网站内置有两款设计器,可以方便快捷的制作出精美的简历,除此之外,网站还提供有完整的后台管理系统,可以方便管理整个网站。
该项目已发布两个纯前端版本,这两个纯前端版本之后,项目将接入后台系统,所以如果单纯想要学习前端的小伙伴可以直接下载发布的两个版本之一即可。
pnpm全局安装方法
npm i -g pnpm
cd resume-design
// 使用pnpm安装依赖(推荐)
pnpm install
注意:如果安装失败请切换网络或者清空npm缓存重试。
注意:如果你拉取的为纯前端项目,则可以跳过此步骤。
若要运行项目,需要有相对应的后台,如果没有自己搭建的后台,则可以连接91化简官方后台。 修改对应文件:
修改前:
// src/config/index.ts
const serverAddress =
import.Meta.env.MODE === 'development' ? 'http://localhost:3399' : 'HTTPS://91huajian.cn';
const CONFIG = {
// serverAddress: 'http://localhost:3399',
// serverAddress: 'https://91huajian.cn',
serverAddress: serverAddress,
smallpigAddress: 'https://91huajian.cn' // 此地址为资源分享菜单的后台地址,可不管
};
export default CONFIG;
修改后:
// src/config/index.ts
const serverAddress = 'https://91huajian.cn';
const CONFIG = {
// serverAddress: 'http://localhost:3399',
// serverAddress: 'https://91huajian.cn',
serverAddress: serverAddress,
smallpigAddress: 'https://91huajian.cn' // 此地址为资源分享菜单的后台地址,可不管
};
export default CONFIG;
进入项目目录,执行命令:
pnpm dev
注意:如果运行失败,建议检查依赖是否安装完整、以及检查Node版本是否大于16。
进入项目目录,执行命令:
pnpm build