代码语法着色是编程中的一个重要方面,它通过为代码的不同部分应用不同的颜色和样式,提高了代码的可读性和可理解性,下面将详细介绍代码语法着色的各个方面,包括它的实现方式、在各种集成开发环境(IDE)中的应用,以及它对编程效率的影响。
语法着色的基础知识
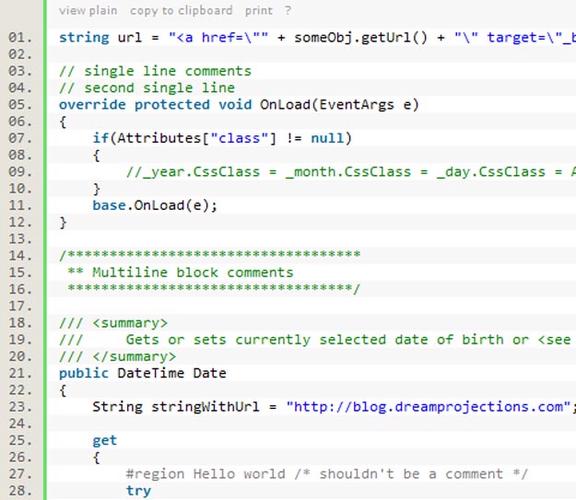
语法着色是指在文本编辑器或IDE中,根据代码的语法元素(如关键字、字符串、注释等),用不同的颜色和字体样式来显示它们,这样做可以快速区分代码结构,提高阅读和编写代码的效率,关键字可以使用一种颜色,字符串使用另一种颜色,注释再使用一种颜色。
语法着色的实现方式
1、客户端着色:这种方式通常在网页中实现,服务器输出普通的文本,而着色过程在浏览器中使用JavaScrIPt完成,Syntax Highlighter就是一个流行的JavaScript组件,用于在客户端进行代码着色。
优点:良好的数据与样式分离,灵活性高。
缺点:页面加载时可能会存在延迟,RSS订阅无法获得着色效果。
2、服务器端着色:服务器在发送html页面之前就完成了代码的着色工作,这通常适用于博客、文档生成等场景,其中服务器负责所有着色任务。
优点:着色效果即时呈现,无需等待客户端脚本加载。
缺点:增加了服务器的处理负担,可能影响性能。
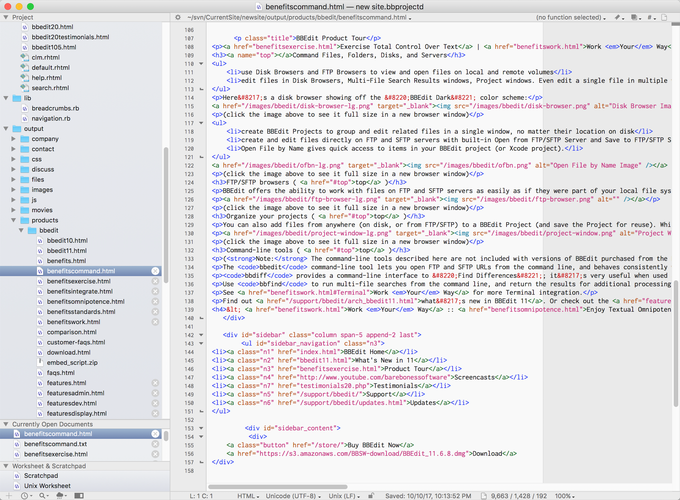
语法着色在IDE中的应用
许多现代IDE都内置了语法着色功能,极大地方便了开发者的使用,以CodeArts IDE for C/C++为例,该IDE提供了丰富的编码基础操作,包括语法着色、跳转定义、定义预览、查找所有引用、调用关系图和符号大纲等功能。
1、语法着色:CodeArts IDE能够对函数、类型、局部变量、全局变量、宏、枚举和成员变量等元素进行上色。
2、跳转定义:通过Ctrl+单击或F12快捷键可以直接跳转到代码定义的位置。
3、定义预览:悬停光标至符号处即可看到符号定义的预览。
4、查找所有引用:通过右键菜单或快捷键Shift+Alt+F12可以查找符号的所有引用。
5、调用关系图:通过右键菜单或快捷键Shift+Alt+H可以调出函数的调用关系图。
6、符号大纲:使用快捷键Ctrl+Shift+B可以打开符号大纲,便于快速导航到代码的不同部分。
高级功能增强编码体验
除了基础的语法着色,CodeArts IDE还提供了一系列高级功能。
1、符号重命名:可以批量重命名项目中的符号,极大提高了代码维护性。
2、提取重构:支持将字段、方法和参数提取到新类中,简化代码结构。
3、代码补全/提示:自动弹出成员列表并提供各种提示信息,加速代码编写。
4、全局符号搜索:通过快捷键Ctrl+T可以快速搜索并导航到符号定义位置。
5、实时检查编译错误:在编译错误发生时提供快速修复建议,减少调试时间。
相关问答FAQs
1、为什么语法着色对于编程非常重要?
回答:语法着色通过为代码的不同部分应用不同的颜色和样式,使开发者能迅速识别代码结构,从而减少阅读和理解代码的时间,提高编程效率和准确性。
2、如何在我的IDE中自定义语法着色方案?
回答:大多数IDE允许用户自定义语法着色方案,通常可以在设置或首选项菜单中找到“编辑器”或“字体与颜色”选项,从中选择要自定义的语言并调整其语法元素的颜色和样式,保存更改后,新的着色方案将应用于您的代码。
代码语法着色不仅增强了代码的视觉效果,而且通过提高可读性和可理解性,大大提升了编程效率,无论是在客户端还是服务器端实现,选择合适的着色工具和方法都能显著改善开发体验,结合现代IDE提供的高级功能,可以进一步优化编码流程,提高代码质量。