在当前的移动互联网时代,拥有一个手机友好的网站对于企业和个人来说至关重要,以下是一些步骤和建议:
1、网站布局设计
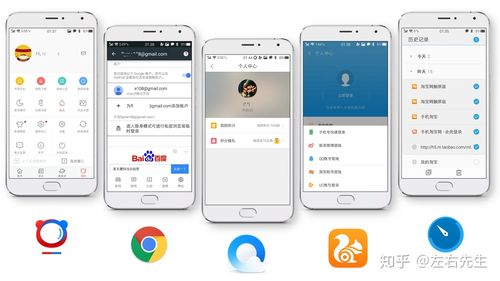
界面简洁:由于手机屏幕较小,设计应避免过多复杂的元素,保持简洁,焦点明确,便于手指操作。
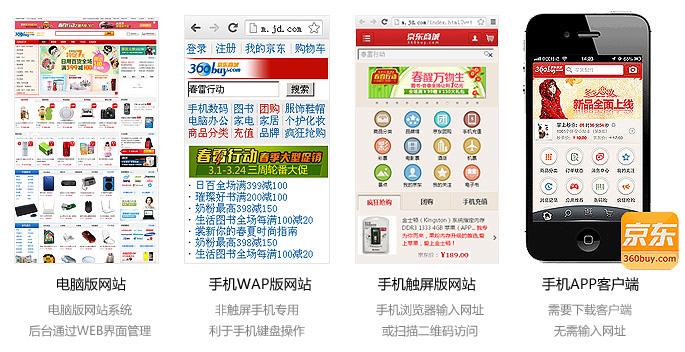
适应屏幕尺寸:使用响应式设计,确保网站可以在不同尺寸的手机上均能良好显示,包括横屏和竖屏模式。
优化字体与颜色:选择适合手机阅读的字体和颜色,提高用户的可读性和视觉体验。
经济型域名:可以选择性价比较高的域名注册服务,如.xyz、.top等非主流后缀,成本较低,但需考虑用户接受度和品牌影响。
低成本服务器:初期可选择虚拟主机或云服务器,如腾讯云、阿里云提供的低配置服务器,根据访问量适时升级。
3、开发与优化
使用前端框架:利用现有的前端技术栈如React或vue.JS,可以快速开发且维护成本低,这些框架拥有丰富的组件库和社区支持。
代码和资源压缩:通过压缩网站代码和图像、使用缓存等技术减少加载时间,提升用户体验。
4、SEO优化
关键词策略:选择与网站内容高度相关的关键词进行优化,确保在移动搜索中的可见性。
元数据优化:合理配置页面的Meta标签,如标题、描述和关键字,帮助搜索引擎更好地理解和索引页面。
5、功能与交互设计
简化导航:设计简单直观的导航菜单,减少用户的点击操作,使用户能够快速找到他们需要的信息。
触摸优化:按钮和链接应足够大,以适应手指操作,防止误触其他元素。
6、测试与反馈
设备兼容性测试:在不同的设备和操作系统上测试网站,确保兼容性好,表现一致。
用户反馈收集:上线后不断收集用户反馈,依据反馈快速迭代,改进网站。
下面是关于手机网站设置过程中可能遇到的一些常见问题及其解答:
FAQs
Q1: 如何进一步提升手机网站的用户体验?
A1: 进一步优化加载速度,采用懒加载技术对图片和脚本进行延迟加载,确保网站内容在无需安装任何插件的情况下即可流畅播放。
Q2: 如何保证手机网站的安全性?
A2: 使用HTTPS加密访问,确保数据传输的安全,定期更新网站系统和插件,防止SQL注入、跨站脚本攻击等安全威胁。
可以以较低的成本完成专业的手机网站建设,需要注意的是,虽然初期可以通过各种方式降低成本,但随着网站的发展,可能需要更多的投资用于提升用户体验、增强功能和提高安全性。