CDN缓存是现代网站性能优化的重要环节,通过将内容分发到全球各地的节点服务器,CDN能够加速内容的加载速度,减轻源服务器的负担,提高网站的可用性和稳定性,下面将详细介绍CDN缓存的各个方面,以便更好地理解其工作原理和应用场景:
1、CDN缓存基础
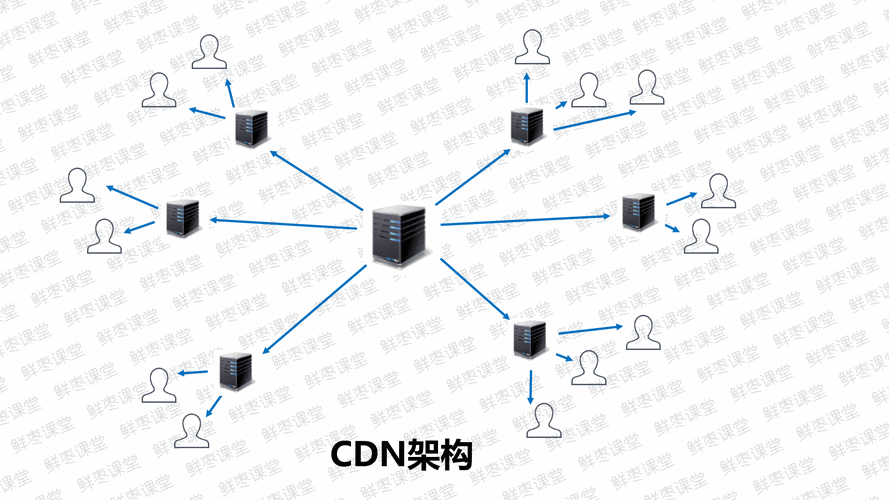
概念:CDN缓存是指将源站的内容(如html页面、JavaScrIPt文件、CSS文件、图片和视频等)存储在分布在全球各地的缓存服务器上。
作用:CDN缓存能够提高内容加载速度,减轻源站压力,提高可用性和稳定性,以及降低成本。
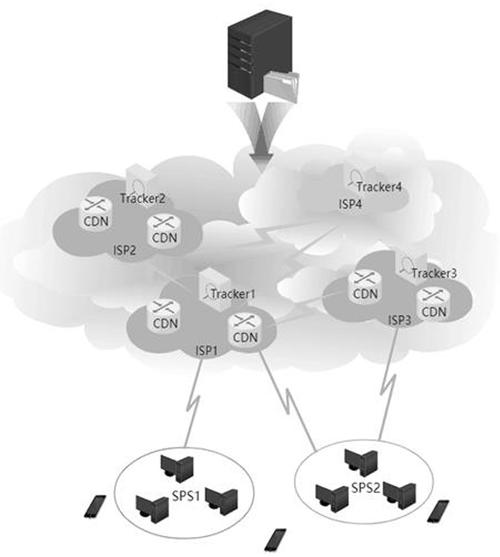
2、CDN系统构成
原始服务器(Origin Server):存储网站主要内容的服务器。
节点服务器(Edge Servers):分布在全球各个地理位置的服务器。
节点选择器/调度器(Node Selector/Load Balancer):用于选择与用户最接近的节点服务器。
缓存(Cache):节点服务器上的缓存存储网站内容的副本。
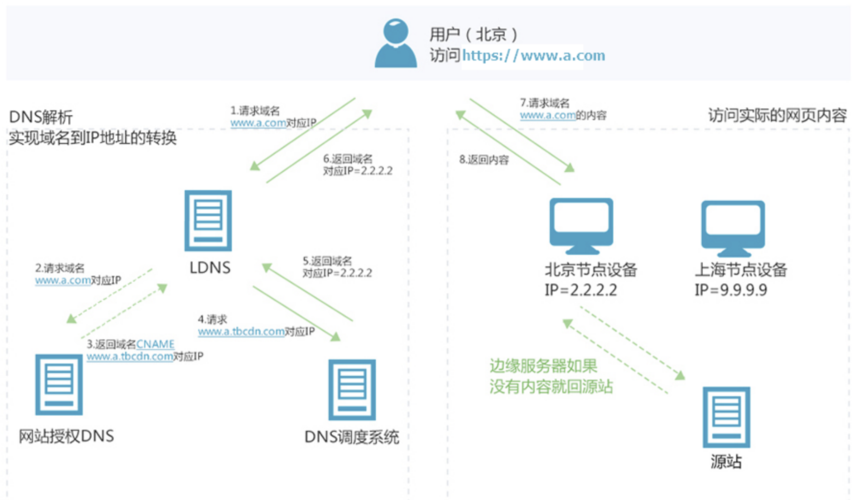
3、CDN的工作原理
域名解析:用户请求的网址被本地DNS服务器解析,返回CDN负载均衡器的地址。
负载均衡:CDN负载均衡器选择一个最合适的节点服务器响应用户请求。
缓存判断:节点服务器检查是否有请求资源的缓存副本,如有则直接返回。
源服务器回源:无缓存时,节点服务器向源服务器请求所需资源。
传输加速:源服务器将资源发送至节点服务器,节点服务器缓存后返回给用户。
4、CDN缓存的优势
加速网站访问:通过就近访问,减少内容传输距离和网络延迟。
节约网络带宽:静态资源缓存在节点服务器上,减轻源服务器负载。
提高网站的可用性和稳定性:通过全球分布的节点服务器提供容灾备份机制。
抵御网络攻击:分散网络流量,减轻DDoS攻击影响。
5、CDN的使用场景
加载公共库和框架:如jquery、React、vue.JS等。
加载图标字体:如Font Awesome、Bootstrap等。
加载样式表:如NORMalize.CSS、Bootstrap等。
6、缓存预热
预热策略:主动预热(使用API或工具)和被动预热(模拟用户访问行为)。
预热的最佳实践:选择重要内容进行预热,定时预热,监控效果。
7、缓存存储
缓存存储类型:静态缓存、动态缓存、分层缓存。
缓存存储策略:LRU(Least Recently Used)、LFU(Least Frequently Used)、FIFO(First In First Out)。
8、缓存更新策略
缓存更新方式:主动刷新、过期机制、缓存对比(ETag或LastModified)。
9、缓存监控
监控指标:缓存命中率、缓存使用率、请求响应时间。
监控工具:日志分析工具、性能监控工具。
10、注意事项
缓存过期时间:根据业务需求设置,影响回源频率和费用。
资源覆盖风险:低访问热度资源可能在过期前被其他资源覆盖。
内容同步建议采用版本号同步,避免同名更新。
在使用CDN缓存时,还应注意以下几点:
合理设置缓存规则:根据不同类型的资源设置合适的缓存时间和缓存层级,以确保高效缓存。
监控和调整:定期监控CDN缓存的性能指标,如命中率和响应时间,根据监控结果调整缓存策略。
安全措施:考虑到安全性,确保CDN服务提供商实施了适当的安全措施,如防火墙和入侵检测系统,以保护网站免受恶意攻击。
CDN缓存是提升网站性能的有效手段,通过合理的配置和优化,可以显著改善用户体验和网站的稳定性。