当我们需要创建简单的动态 html dom 元素时,我们可以使用 html 字符串模板。在 JavascrIPt 中有很多不同的方法可以实现这一点,但我们可能有一些考虑。
内部html
|
1 2 3 |
这是最常见的方法之一。将html字符串插入到容器元素的innerhtml中,然后访问生成的dom节点。
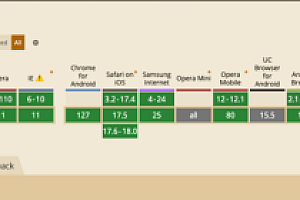
但是,它只能处理有效的 html 节点,即标准 html 结构中合法的元素。例如,如果您尝试将
元素插入
此外,该方法不会执行html字符串中的任何脚本,这在处理不受信任的内容时更安全。
立即学习“前端免费学习笔记(深入)”;
innerhtml + 模板元素
|
1 2 3 |
|
使用